Na quarta parte desta série vamos testar nossa estrutura padrão de layout.
Antes precisamos preparar nossa aplicação para uso da view “app.blade.php” (e toda a estrutura criada anteriormente).
Faremos uso de um arquivo “index.blade.php“, que ainda não desenvolvemos. Vamos substituir a view “welcome.blade.php“, criada automaticamente quando inciamos nossa aplicação, bem como o controller “HomeController” com um controlador para a nossa página de índice.
Vamos criar o controller “PagesController“, cujo objetivo será controlar as páginas genéricas de nossa aplicação, como home (index), página de contato, entre outras.
Siga sempre o seguinte fluxo: Defina a rota (route), depois o controlador (controller), crie uma pasta de view e por último a view em si.
Com base na sequência acima, vamos:
1. Editar o arquivo “web.php“, localizado na pasta “routes“:
// Auth Routes
Auth::routes();
// Home Page Route
Route::get('/', 'PagesController@index');
Mantenha os comentários e, como sugestão, mantenha as rotas em ordem alfabética.
2. Criar o controller “PagesController“:
php artisan make:controller PagesController
Que cria o arquivo “PagesController.php” em “app/Http/Controllers“:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PagesController extends Controller
{
//
}
Cujo conteúdo devemos modificar para:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PagesController extends Controller
{
public function index()
{
return view('pages.index');
}
}
3. Criar a pasta “resources/views/pages”.
4. Criar a view “index.blade.php” na pasta criada no passo anterior.
@extends('layouts.app')
@section('title')
<title>mgc-TI.net - Laravel App Template</title>
@endsection
@section('content')
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
</ol>
<!-- "jumbotron": "Box" para chamar a atenção para alguma informação especial -->
<div class="jumbotron">
<h1>mgc-TI.net</h1>
<p>A very good Laravel Application Template</p>
</div>
@endsection
Importante lembar que nosso layout utiliza / se baseia no framework Bootstrap (HTML, CSS, JS), logo algumas funcionalidades dali se derivam.
Maiores detalhes em http://getbootstrap.com/examples/theme/.
Por último, vamos excluir as views “home.blade.php” e “welcome.blade.php” da pasta “resources/views“, já que se tornaram obsoletas para nossa aplicação. Vamos também excluir o arquivo “HomeComntroller.php” em “app/Http/Controllers“.
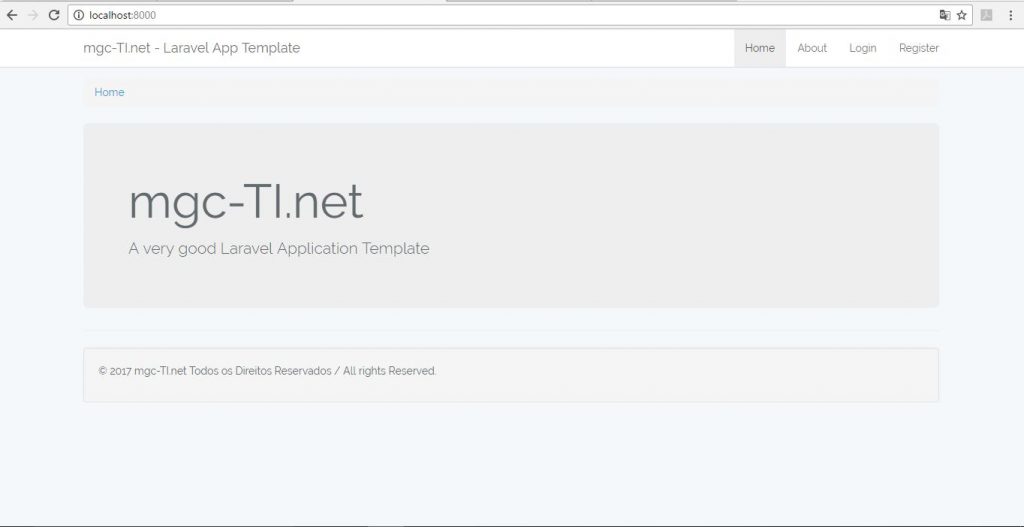
E finalmente, testar nossa aplicação, iniciando nosso servidor (php artisan serve) e acessando http://localhost:8000/:
Pronto, mas uma etapa vencida na criação de nossa aplicação.