HTTP/2
Até então temos falado sobre a versão HTTP 1.1, especificada nos anos 1990, e desde então a forma como utilizamos a internet mudou drasticamente.
A chamada WEB 1 se caracterizada pela estaticidade, isto é, não havia interação entre o usuário e os sites. Podemos dizer que era apenas utilizada para leitura (usuário passivo).
Com o advento da WEB 2 passamos a ter interatividade, ou seja, os sites passaram de estático para dinâmicos (usuário ativo), porém ainda de forma centralizada, com os sites hospedados em servidores. Aqui é importante destacar o surgimento das aplicações mobile, advento dos smartphones e aplicativos móveis.
Neste momento estamos iniciando no que chamamos de WEB 3, na qual a principal característica é a descentralização, em outras palavras, o cliente passa a atuar também como servidor.
Para acompanhar a mudança da forma de se utilizar a internet o protocolo HTTP evoluiu, surgindo então a versão 2, nomeada HTTP/2 nos idos de 2015.
O HTTP/2 traz inúmeras evoluções, que visam otimizar a performance, aumentar a segurança e simplificar o desenvolvimento de aplicações.
Um dos gargalos das aplicações web é a velocidade de resposta, quando maior a quantidade de dados transmitidas nas requisições ou respostas, maior a chance de um possível problema de performance.
Uma das saídas para minimizar este problema no HTTP 1.1 foi a habilitação do GZIP no servidor, que compacta os dados das respostas. Tal ação, porém deve ser habilitada de forma explícita, não é automática.
No HTTP/2 o GZIP é habilitado por padrão e obrigatório.
Note que n HTTP 1.1 a compactação só ocorre no corpo das respostas. Os cabeçalhos (headers), tanto nas respostas como nas requisições continuam trafegando de forma textual, sem compressão.
No HTTP/2, por padrão, os cabeçalhos são binários, compactados através do algoritmo HPACK, reduzido o volume de dados trafegados nos cabeçalhos.
Na questão de segurança, no HTTP/2 o TLS passa a ser padrão e mandatório, ou seja, não há mais a forma não segura do HTTP 1.1, ou seja, só há sites habilitados com o HTTPS.
Outra mudança foi em relação ao estado dos cabeçalhos. No HTTP 1.1 os cabeçalhos não guardavam as informações das requisições anteriores (“stateless”), em toda requisição o cabeçalho é reenviado.
No HTTP/2 os cabeçalhos são “statefull”, em outras palavras, apenas os cabeçalhos que mudam são enviados, o que economiza tráfego, pois cabeçalhos que não sofreram alterações não são transmitidos.
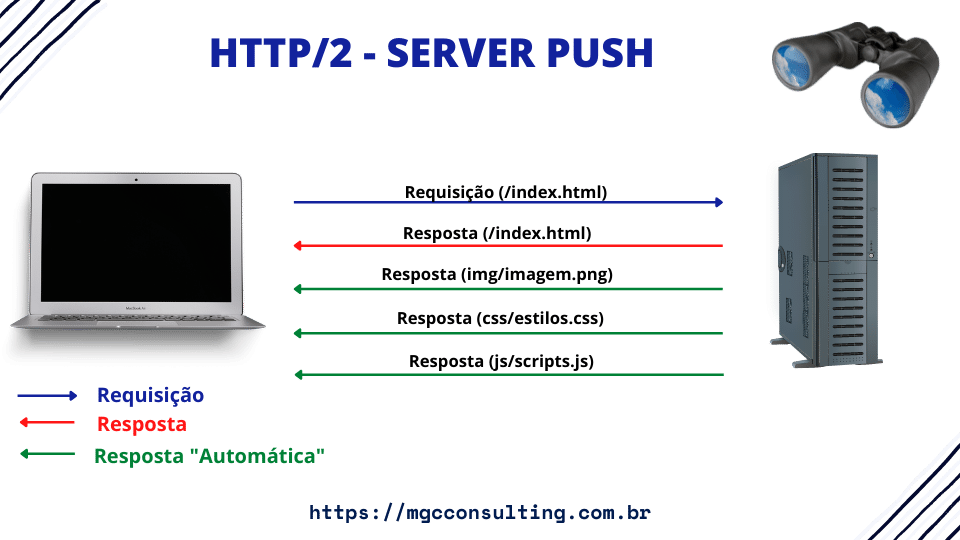
Server-Push
Vamos imaginar agora uma requisição de uma página feita via HTTP 1.1. Após a primeira requisição o servidor retorna a página HTML. De posse desses dados o navegador identifica que precisa para renderizar a página de uma imagem e de um arquivo de estilos (css). São então realizadas novas requisições para a obtenção desses recursos adicionais.
No HTTP/2 esse processo foi modificado. Ao requisitar uma página, o servidor além de retornar o conteúdo inicial, “entende” que recursos adicionais serão necessários, e já os envia.
O cliente então “nota” que recebeu informações necessárias (que teria que solicitar via novas requisições), e já as utiliza sem realizar novos pedidos.
Este conceito é chamado de “server push”, no qual o servidor envia dados para o cliente sem que haja o pedido explícito (mas que serão necessários), visando otimizar o tráfego de dados.
Em resumo o HTTP 1.1 lida com requisições seriais, já o HTTP/2 com paralelas.
KEEP-ALIVE
Agora uma última diferença. Como já citado, no HTTP 1.1 o par requisição/resposta é único. Quando uma requisição é feita é aberta uma conexão TCP, que é o protocolo de transporte. Este recurso, embora rápido em termos computacionais, demora a ser alocado, porém é necessário para a requisição HTTP seguir adiante.
Para minimizar este “problema”, o HTTP ao invés de abrir e fechar um canal TCP a cada requisição, o que seria lógico, dado que cada requisição é única, ele mantém a conexão TCP aberta por um determinado tempo, em outras palavras, conseguimos realizar uma série de requisições numa única conexão TCP.
Este recurso é chamado de “keep-alive”.
Os atuais browers tem a capacidade de manter entre 4 e 8 de conexões simultâneas por domínio.
Então, o “keep-alive” também é implementado no HTTP/2, com uma diferença: o cliente pode realizar uma série de requisições antes de receber a resposta da primeira requisição. Ou seja, no HTTP 1.1 a comunicação se dá de forma síncrona, já no HTTP/2 de forma assíncrona.
O cliente vai realizando requisições e recebendo as respostas conforme o servidor consegue processar.
Esse conceito no HTTP2 também é chamado de “multiplexing”.
Aula anterior “O Padrão REST (REPRESENTATIONAL STATE TRANSFER) (Aula 9)“.
CONCLUSÃO
Procuramos dar uma visão geral sobre o protocolo HTTP. É virtualmente impossível cobrir todo o conteúdo relacionado ao HTTP em um curso rápido, porém entendemos que aqui foram passados os principais conceitos que um desenvolvedor Web precisa dominar, pois acreditamos que mais detalhes sobre o funcionamento do protocolo HTTP são necessários apenas para profissionais de rede.
Leitura Recomendada: HTTP (Fundação Mozilla).