Categoria: PHP
Como vimos anteriormente, as views de controle de usuários fazem uso de “app.blade.php” cuja estrutanto moldados para facilitar o desenvolvimento e aumentar a reutilização de código em nossa aplicação, …
Na quarta parte desta série vamos testar nossa estrutura padrão de layout. Antes precisamos preparar nossa aplicação para uso da view “app.blade.php” (e toda a estrutura criada anteriormente). Faremos …
Neste artigo vamos finalizar a montagem de nossa estrutura padrão de layout com a criação dos arquivos: “nav.blade.php“: <!-- Barra de Navegação / NAVBAR --> <nav class="navbar navbar-default navbar-static-top"> …
Continuando a montagem de nossa estrutura padrão de views vamos criar, no nosso diretório “resources/views/layouts”, os arquivos: “meta.blade.php“: <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- As …
O Laravel utiliza o simples, mas poderoso Blade como “engine” de templates, que nos provê uma série de facilidades, que aprenderemos pouco a pouco. Os arquivos de “views” (telas) …
<< Laravel – Autenticação de Usuários – Registro e Login – Parte 1 Continuando, vamos agora criar nossos controles: php artisan make:auth Cujo resultado deve ser: Vamos …
No artigo Laravel – Configurando o Banco de Dados realizamos a conexão de nossa aplicação com a base de dados MySQL, agora vamos testar nossa conexão, e ainda criar todo o …
Neste post mostraremos a sequência de criação de um novo projeto no IDE Netbeans com base numa estrutura de arquivos (projeto Laravel) já existente: Tela Inicial do Netbeans: …
Laravel – Configurando o Banco de Dados: Neste artigo vamos aprender a configurar o banco de dados que servirá a nossa aplicação. Para tal vamos nos basear no MySQL. …
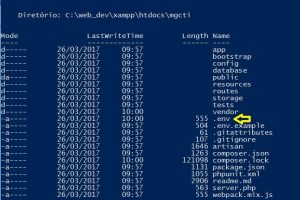
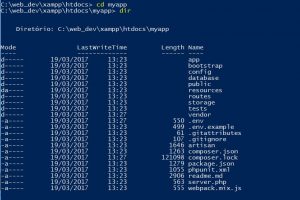
Estrutura da Aplicação: A estrutura de um projeto/aplicação Laravel pode parecer complicada, mas basta nos familiarizarmos com ela para que passemos a entendê-la. Vamos dar uma olhada na estrutura …