O que é HTTP? Bem, antes de iniciarmos, vamos explicar o objetivo desta série de artigos, que é funcionar como um mini curso para quem busca se aventurar no desenvolvimento WEB.
Por mais que um desenvolvedor WEB não trabalhe diretamente com o HTTP, faz-se necessário um mínimo de conhecimento em relação a este importante, senão o mais, protocolo da Internet.
No final desta pequena maratona, tenha certeza que você dominará o necessário para iniciar neste fabuloso mundo da programação.
O QUE É HTTP?
HTTP significa Hypertext Transfer Protocol e é usado para gerenciar requisições (cliente) e respostas (servidor) pela Internet. O HTTP requer que os dados sejam transferidos de um ponto para outro pela rede.
A transferência de recursos ocorre por meio do TCP (Transmission Control Protocol). O TCP gerencia os canais entre o navegador (browser) e o servidor. O TCP é usado para gerenciar muitos tipos de conexões de Internet em que um computador ou dispositivo deseja enviar algo para outro. HTTP é a linguagem de comando que os dispositivos em ambos os lados da conexão devem seguir para se comunicar.
Continuando, em qualquer comunicação é preciso existir regras para que as duas partes (interlocutoras) consigam se entender com sucesso. No caso da comunicação do seu navegador com qualquer site, esse conjunto de regras é um protocolo, neste caso o HTTP.
De forma resumida, o HTTP é o protocolo que define as regras de comunicação entre o cliente e o servidor na Web.
O protocolo HTTP segue o modelo Client-Server (Cliente-Servidor). Existem outras arquiteturas de rede, como por exemplo o Peer-to-Peer ou P2P (Ponto-a-Ponto), mas não é o foco deste artigo, porém, de forma simplista, no modelo Cliente-Servidor temos um servidor único e vários clientes que o acessam, no Peer-to-Peer, cada nó da rede é servidor e cliente ao mesmo tempo.
COMO FUNCIONAM O HTTP E O TCP?
Quando você digita um endereço como www.google.com.br em seu browser, você está solicitando que ele abra um canal TCP para o servidor que responde a essa URL. Um URL é como um endereço residencial, uma caixa postal ou um número de telefone, pois define como acessar um local ou uma pessoa, no caso um servidor (URL).
Neste cenário, o computador que está fazendo a requisição é chamado de cliente. A URL que você está solicitando é o endereço que pertence ao servidor.
Depois que a conexão TCP é estabelecida, o cliente envia uma requisição HTTP GET ao servidor para recuperar a página da Web que ele (cliente) deve exibir. Após o servidor ter enviado a resposta, ele fecha a conexão TCP. Se você abrir o site novamente em seu navegador, ou se seu navegador requisitar automaticamente algo do servidor, uma nova conexão será aberta seguindo o mesmo processo descrito acima.
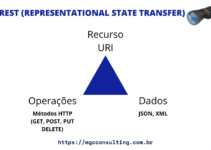
As requisições GET são um tipo de método HTTP que um cliente pode chamar. Existem outros métodos comuns (também chamados verbos), como POST, PUT e DELETE.
Para uma lista completa de métodos HTTP acesse este artigo da Fundação Mozilla.
EXEMPLO DE UMA REQUISIÇÃO GET:
As requisições GET são o tipo mais comuns, e são usadas para que seu computador (o cliente) possa acessar recursos na Web (servidor).
Ao digitar http://google.com.br em seu navegador, ele extrairá a parte http, já que reconhece que se trata do protocolo de rede a ser usado, pega o nome de domínio da URL, no nosso exemplo “google.com.br”, e solicita que o Servidor DNS o endereço IP (Internet Protocol) do site a ser acessado.
Para saber o que é DNS e sua função acesse este post da Hostgator.
Neste ponto o cliente sabe o endereço IP do site que se quer acessar, então ele abre uma conexão com o servidor nesse endereço, usando o protocolo HTTP. Será realizada uma requisição GET para o servidor que contém o endereço IP do host (servidor) e, opcionalmente, um envio de dados adicionais.
A solicitação GET contém o seguinte formato:
GET / HTTP/1.1
Host: www.google.com.br
Isso identifica o tipo de requisição, o recurso em www.google.com.br (neste caso, “/“) e o protocolo “HTTP/1.1”.
HTTP/1.1 é uma revisão da primeira versão do HTTP, que agora é chamada de HTTP/1.0.
No HTTP/1.0, cada requisição de recurso requer uma conexão separada com o servidor. O HTTP/1.1 usa uma conexão mais de uma vez, para que o conteúdo adicional (como imagens ou folhas de estilo) seja recuperado mesmo depois que a página for recuperada. Como resultado, as requisições que usam HTTP/1.1 são mais rápidas do das que usam HTTP/1.0.
A segunda linha da requisição contém o endereço do servidor que é “www.google.com.br“. Também pode haver linhas adicionais dependendo de quais dados seu navegador escolher enviar, por exemplo, parâmetros de pesquisa ou identificação de dados a serem recuperados.
Se o servidor conseguir localizar a URL solicitada, o servidor responderá com o seguinte cabeçalho:
HTTP/1.1 200 OK
Content-Type: text/html
Este cabeçalho é seguido pelo conteúdo solicitado, que neste caso é a informação necessária para renderizar a página www.google.com.br.
A primeira linha do cabeçalho, HTTP/1.1 200 OK, é a confirmação de que o servidor entende o protocolo com o qual o cliente deseja se comunicar (HTTP/1.1) e um código de status HTTP indicando que o recurso foi encontrado no servidor.
A segunda linha, Content-Type: text/html, mostra o tipo de conteúdo que será enviado ao cliente.
Se o servidor não conseguir localizar o caminho solicitado pelo cliente, ele responderá com o cabeçalho:
HTTP/1.1 404 NOT FOUND
Nesse caso, o servidor identificou o protocolo HTTP, mas o código de status 404 NOT FOUND significa que o conteúdo solicitado não foi encontrado. Isso pode acontecer se o conteúdo foi movido ou se a URL foi digitada de forma incorreta, ou ainda se a página foi removida.
Daremos continuidade neste mini curso de HTTP, base para o Desenvolvimento WEB.
Próxima aula O que é HTTPS? (Aula 2).