<< Criando um Projeto com o Android Studio Parte 1
Continuando com nosso exemplo, após a geração da aplicação, o Android Studio inicia a página de edição de nossa atividade, notem que é apresentada uma pop-up com uma dica sobre desenvolvimento.
No inicio do aprendizado aconselhamos que se mantenha a apresentação das dicas.
A critério de cada um, a apresentação do pop-up pode ser desabilitada (seleção destacada pela seta azul), ou ainda, podemos visualizar mais dicas, mas vamos agora fechar o pop-up e dar continuidade ao nosso estudo.
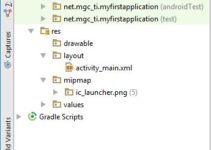
Por padrão, o Android Studio abre na visão “Android” (seta azul abaixo), que mostra do forma compacta os principias itens do projeto.
Notem que na linha 3 os includes de bibliotecas e pacotes necessários a nossa aplicação estão recolhidas, mas barta passar o cursos por “…” para expandirmos e visualizados de forma detalhada.
Vejamos agora a tela de edição de layouts, para tal vamos selecionar o arquivo “activity_main.xml”, conforme mostramos abaixo:
Bem, aqui procuramos mostrar as principais telas de trabalho de nosso pequeno projeto, notem que o Android Studio já criou toda a estrutura necessária para nossa aplicação.
No próximo post vamos criar um emulador e executar nossa aplicação.